
Lien: www.fundo.ch
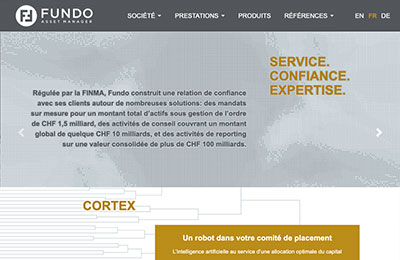
Dans le cadre de la refonte de l’ancien site de la société, l’identité et l’ergonomie ont été repensées – en collaboration avec un conseiller en image – afin d’incarner au mieux l’aspect professionnel de la finance et la valeur ajoutée de la technologie propres à Fundo.
Des éléments de graphiques et autres schémas (produits et exploités par l’entreprise) sont utilisés comme habillage et s’adaptent à tous types d’écrans.
Le montage des pages et la programmation sont réalisés par un informaticien en interne d’après les modèles fournis.
Des éléments de graphiques et autres schémas (produits et exploités par l’entreprise) sont utilisés comme habillage et s’adaptent à tous types d’écrans.
Le montage des pages et la programmation sont réalisés par un informaticien en interne d’après les modèles fournis.
Mandat: IJE Design (refonte)
Catégories: Html/CSS, Commercial
Date de création: 2018
Lien: www.ije-design.com
Catégories: Html/CSS, Commercial
Date de création: 2018
Lien: www.ije-design.com

Lien: www.ije-design.com
Troisième portfolio de mes réalisations, cette seconde version du site de mon agence présente un plus vaste contenu que précédemment. Le design, structuré par des hexagones fixes et des trapèzes pivotants, est adaptatif et joue sur les motifs décoratifs du fond en mouvement.
Les travaux, d’abord suggérés par des vignettes, sont détaillées dans un pop-up. L’ergonomie est en lien avec le site complémentaire www.ije-prod.com.
Les travaux, d’abord suggérés par des vignettes, sont détaillées dans un pop-up. L’ergonomie est en lien avec le site complémentaire www.ije-prod.com.
Lien: www.huitante.ch
Conçue à l’origine comme identité graphique du site ije-prod.com, la fonte Huitante est inspirée du dessin des chiffres «8» et «0» dont les courbes sont stylisées par des angles «en chevrons» ou en «guillemets français» légèrement arrondis aux pointes.
Le reste de l’alphabet (numéros et caractères en minuscules) est décliné sur ce modèle.
Le nom lui-même fait également référence au nombre «80» qui se prononce huitante dans plusieurs cantons suisses francophones (Fribourg, Valais et Vaud).
Le reste de l’alphabet (numéros et caractères en minuscules) est décliné sur ce modèle.
Le nom lui-même fait également référence au nombre «80» qui se prononce huitante dans plusieurs cantons suisses francophones (Fribourg, Valais et Vaud).
Mandat: Vitalis Events
Catégories: Html/CSS, Commercial
Date de création: 2017
Lien: www.vitalis-events.com
Catégories: Html/CSS, Commercial
Date de création: 2017
Lien: www.vitalis-events.com

Lien: www.vitalis-events.com
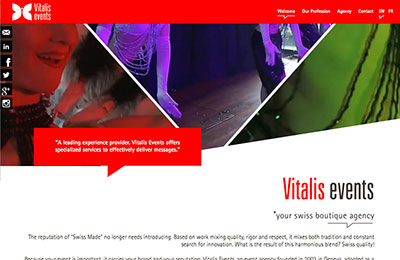
L’agence Vitalis Events de Genève a souhaité rafraîchir, avec un design original, son site afin de présenter ses activités dans l’organisation d’événements. La contrainte technique majeure réside dans la disposition des éléments en diagonal et devant s’adapter à tous types d’écran.
Certains effets visuels ont été écarté au profit de la simplicité de l’ensemble et le film d’introduction a été réalisé par une société tierce.
Certains effets visuels ont été écarté au profit de la simplicité de l’ensemble et le film d’introduction a été réalisé par une société tierce.

Lien: www.prodige.ch
CBien que la conceptualisation date de 1999, la réalisation du prototype et du site internet du jeu de société Colorproof est assez récente. L’idée est d’apprendre tout en s’amusant qu’il est possible, en mélangeant 4 couleurs de base à des pourcentages différents, d’obtenir toutes les autres teintes.
La règle, les cartes, la boîte et le plateau de jeu sont présentés au fil des pages. Le projet, et donc le graphisme, s’adresse aux petits et grands enfants. Il reprend les coloris cyan, magenta, jaune et noire (les couleurs primaires) de même que le symbole «%».
La règle, les cartes, la boîte et le plateau de jeu sont présentés au fil des pages. Le projet, et donc le graphisme, s’adresse aux petits et grands enfants. Il reprend les coloris cyan, magenta, jaune et noire (les couleurs primaires) de même que le symbole «%».
Lien: www.boucface.com
Parodie des «Doodles*» de Google et prenant le contre-pied du site Facebook, cette galerie de portraits montre des personnages issus de l’imagerie populaire ésotérique qui sont mis en ligne au gré des événements du calendrier et en fonction de l’inspiration du moment.
Le blanc et les couleurs vives font partie des contraintes du concept.
L’interactivité de la carte «joker» utilise la technologie Animate CC.
*animation du logo du moteur de recherche selon les commémorations du jour
Le blanc et les couleurs vives font partie des contraintes du concept.
L’interactivité de la carte «joker» utilise la technologie Animate CC.
*animation du logo du moteur de recherche selon les commémorations du jour

Lien: www.printable.ch
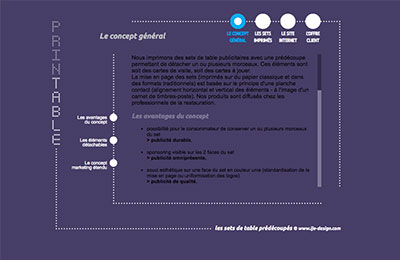
Né de ma propre initiative et dans le but de démarcher des investisseurs potentiels, cette plateforme sert à expliquer de manière globale le concept des sets de table publicitaires prédécoupés et précise en particulier les divers avantages pour les futurs partenaires et utilisateurs.
Les filets en points ainsi que le logo sont des allusions aux perforations du papier de même que les couleurs des rubriques sont celles, à choix, des sets.
Les filets en points ainsi que le logo sont des allusions aux perforations du papier de même que les couleurs des rubriques sont celles, à choix, des sets.
Lien: www.sixtine.ch
Directement lié au site www.ije-design.com, cette police de caractères est conçue grâce aux faisceaux lumineux des 16 sources (=16 spots =16 points) dirigées dans le cercle central. L’animation est construite avec des images gif.
Le nom «sixtine», qui est un jeu de mot avec le terme anglais «sixteen», fait également référence au nombre de ronds autour du disque.
Le nom «sixtine», qui est un jeu de mot avec le terme anglais «sixteen», fait également référence au nombre de ronds autour du disque.

Lien: www.ije-design.com
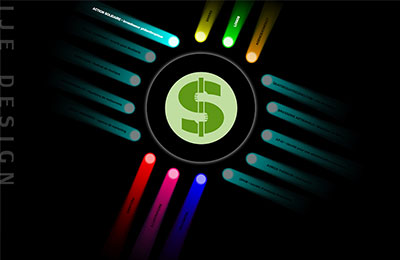
Deuxième portfolio online de mes travaux graphiques dont le contenu est régulièrement mis à jour.
Le concept est inspiré des effets lumineux colorés – animés avec Adobe Edge – et est associé avec la fonte Sixtine.
Le postulat général est de surtout montrer des visuels (toujours placés dans la partie ronde au milieu) avec un minimum de textes (boutons-liens répartis autour du disque central et dirigés vers l’extérieur à la manière d’un rayonnement).
Le concept est inspiré des effets lumineux colorés – animés avec Adobe Edge – et est associé avec la fonte Sixtine.
Le postulat général est de surtout montrer des visuels (toujours placés dans la partie ronde au milieu) avec un minimum de textes (boutons-liens répartis autour du disque central et dirigés vers l’extérieur à la manière d’un rayonnement).
Lien: www.stop-10.com
Répertoire plus de 170 histoires drôles ayant pour cadre un arrêt de bus (arrière-plan unique) avec des personnages récurrents (10 caractères également décrits dans le site) ayant chacun une personnalité et une couleur propre (le reste du décor et des autres protagonistes étant gris) voilà comment est présenté mon projet personnel de bandes dessinées.
Autre caractéristique, le site est construit dans le sens horizontal; ce qui demande une optimisation du système de navigation.
Autre caractéristique, le site est construit dans le sens horizontal; ce qui demande une optimisation du système de navigation.

Lien: www.vouivre.net
En lien avec une légende de la campagne jurassienne, ce site pédagogique présente dans le détail cet animal imaginaire: la vouivre (sorte de cousin du dragon possédant une pierre précieuse en guise d’œil unique).
Outre certaines astuces graphiques (navigation via les lettres du titre, aussi reprises dans les enluminures; répétions de motifs, gifs animés), la disposition des éléments – pas encore responsive à l’époque – joue sur des coordonnées (placement dans l’espace) et sur des couches (placement en-dessus/en-dessous).
Outre certaines astuces graphiques (navigation via les lettres du titre, aussi reprises dans les enluminures; répétions de motifs, gifs animés), la disposition des éléments – pas encore responsive à l’époque – joue sur des coordonnées (placement dans l’espace) et sur des couches (placement en-dessus/en-dessous).
Mandat: Quatre Quatre Zéro
Catégories: Html/CSS, Fun
Date de création: 2008
Lien: www.quatrequatrezero.com
Catégories: Html/CSS, Fun
Date de création: 2008
Lien: www.quatrequatrezero.com
Lien: www.quatrequatrezero.com
Partant de mon projet, d’abord édité en livre avec la collaboration d’une association de cyclistes, la majeure partie de ce site compile plus de 200 blagues sous forme de questions/réponses interactives.
Comme pour le jeu Colorproof et vouivre.net, la navigation est incluse dans le titre (sur fond de fumée d’échappement).
Comme pour le jeu Colorproof et vouivre.net, la navigation est incluse dans le titre (sur fond de fumée d’échappement).
Manuel Jubin

Manuel Jubin
Dans un monde uniformisé, l'agence de création multimédia IJE Design, basée dans l'arc lémanique, apporte des solutions innovantes à vos besoins de visibilité sur internet tout en vous démarquant de vos concurrents.
Originalité, esthétisme et ergonomie associés aux techniques de pointe feront le succès de votre communication; tel est mon engagement depuis plus de 24 ans.
La première étape est simple et commence ici: ENVOYER UN MESSAGE.
Originalité, esthétisme et ergonomie associés aux techniques de pointe feront le succès de votre communication; tel est mon engagement depuis plus de 24 ans.
La première étape est simple et commence ici: ENVOYER UN MESSAGE.